안녕 흑곰!
역사 블로그를 운영하면서 대체 텍스트에 대해 들어 보셨을 것입니다.
오늘 우리는 대체 텍스트가 무엇이며 왜 설정하는 것이 좋은 생각인지 설명할 것입니다.
콘텐츠 요약
- 이미지를 클릭하고 톱니바퀴 아이콘을 누르세요.
- 대체 텍스트를 입력하고 확인 버튼을 누릅니다.
1. SEO, Alt Text란?
티스토리 블로그, 구글 서치콘솔, 네이버 서치어드바이저 등 작성 및 운영
밖을 내다보느라 많은 노력을 했을 것이다.
이렇게 검색하시면 “SEO 최적화”라는 단어를 많이 들어보셨을 것입니다.
SEO – 검색 엔진 최적화.
SEO 검색 엔진 최적화는 Google 및 Naver 검색 엔진이 우리가 작성하는 웹 문서를 더 빠르고 효과적으로 이해하고 제공할 수 있도록 설계되었습니다.
웹상에 SEO 최적화에 대한 글은 많이 있지만 오늘은 SEO 최적화 방법 중 이미지 대체 텍스트(alt text)에 대해 알아보고 이를 티스토리 블로그에 적용하는 방법에 대해 알아보도록 하겠습니다.
대체 텍스트(alternative text) – 웹 문서에서 이미지가 누락되었을 때 대체되는 텍스트
대체텍스트, 대체텍스트, 대체텍스트는 웹 문서 생성 시 첨부되는 이미지에 적용되는 텍스트입니다.
콘텐츠에는 실제로 표시되지 않습니다. 그러나 대체 텍스트를 사용하는 이유는 이미지가 없거나 보이지 않을 때입니다.
그리고 검색 엔진도 이러한 이미지에 대한 대체 텍스트를 수집하고 크롤링하므로 검색 엔진에 잘 노출되기 때문에 블로그를 게시할 때 시간을 들여 입력하십시오.
2. 히스토리에 대체 텍스트 입력
기존에는 티스토리에서 대체 텍스트를 입력하는 방법을 HTML 모드에서 각각의 이미지 태그에 포함시켜야 했습니다.
하지만 이제 대체 텍스트를 입력할 수 있습니다. 저와 함께 대체 텍스트를 쉽게 입력하는 방법을 배우십시오.

1. 글쓰기 에디터에서 이미지를 첨부합니다.
이미지에 대체 텍스트를 넣으려면 먼저 이미지가 필요합니다. 편집기에서 이미지를 가져와 스토리를 작성하세요.

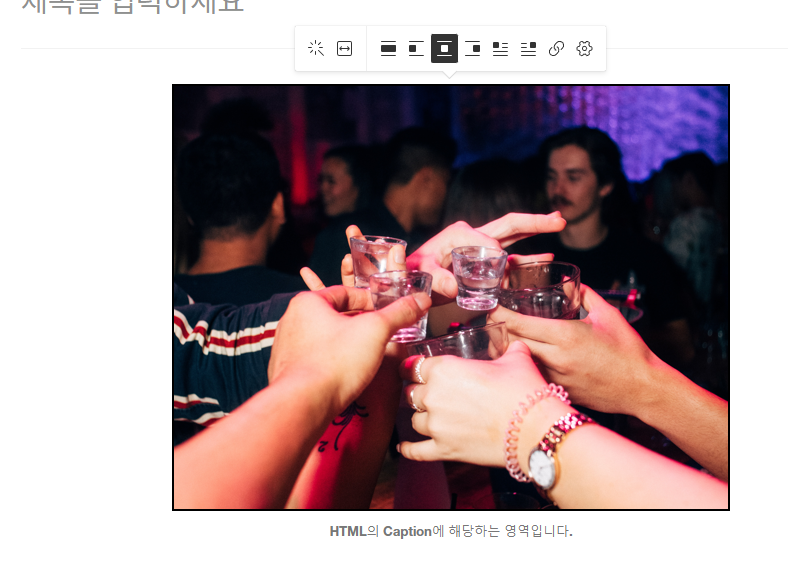
2. 이미지 상단의 톱니바퀴 아이콘을 클릭합니다.
첨부된 이미지를 클릭하시면 이미지 상단에 메뉴 아이콘이 나타납니다.
여기에서 끝에 있는 기어 모양의 아이콘을 클릭합니다.
이 기어 아이콘은 대체 텍스트를 입력하는 버튼입니다.

아래에 나오는 “그림 설명”이라고 쓰여 있는 부분은 Caption이라는 또 다른 영역이므로 혼동하지 말고 구분해야 합니다.
3. 대체 텍스트 필드에 원하는 대체 텍스트를 입력합니다.
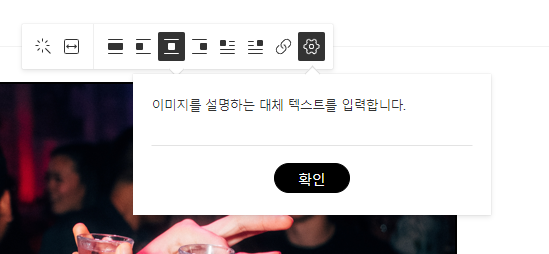
톱니바퀴를 클릭하면 아래와 같이 대체 텍스트 입력 팝업이 나타납니다.

이미지를 설명하는 대체 텍스트를 입력하고 확인 버튼을 클릭합니다.
확인 버튼을 클릭하지 않고 외부 패널을 클릭하여 닫을 경우 대체 텍스트가 적용되지 않으니 유의하시기 바랍니다. 확인 버튼을 꼭 눌러주세요.

확인을 클릭하여 팝업을 닫습니다. 현재 대체 텍스트는 어디에도 보이지 않습니다.

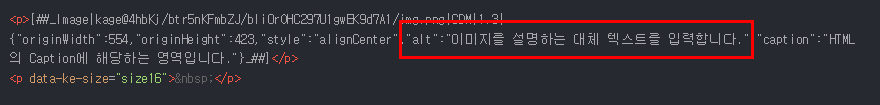
편집기의 편집 모드를 HTML 모드로 전환하면 위 이미지와 같이 “alt”: “이미지를 설명하는 대체 텍스트를 입력하십시오.”가 올바르게 적용되는 것을 확인할 수 있습니다.
또한 대체 텍스트 옆의 캡션 부분도 확인할 수 있습니다. 대체 텍스트와 캡션 영역이 분리되어 있는 것을 볼 수 있습니다.
이전과 같이 HTML 모드에서 차례로 이미지로 이동하여 추가하지 않고도 대체 텍스트를 쉽게 적용하는 방법을 살펴보았습니다. 시간과 노력을 들인 게시물이 조금 더 잘 표시될 수 있다면 좋지 않을까요? 조금 더 시간을 할애하고 대체 텍스트를 입력하여 게시물의 아름다움을 얻으십시오.
소소한 정보는 일상에서 배운 소소한 정보들을 기록하는 영역입니다.
다음에는 작지만 유용한 정보로 찾아뵙겠습니다.
오! 여러분의 구독과 좋아요는 블로그 운영에 큰 힘이 됩니다.
구독과 좋아요를 눌러주시고 많은 정보를 함께 공유해주세요.