@AppStorage 향상된 버전으로 돌아왔습니다.
이 다이어그램에서는 @AppStorage를 사용하여 프로젝트를 생성합니다.
기본 사항에서 언급했듯이 @AppStorage는 int 및 string과 동일합니다. 원시 유형만 저장할 수 있습니다
아직도 기억이 나지 않는다면 블로그를 확인하세요.
https://yeomir.11
환영합니다(SwiftUi). AppStorage가 처음이신가요?
@AppStorage란 무엇입니까? – Swift에서 앱을 빌드하고 실행하면 메모리에 String 및 Int 유형으로 저장됩니다. 상태가 변경될 때 사용되는 @State와 @StateObject의 차이점은 무엇입니까? A. 앱을 종료하면 메모리가
yomir.tistory.com
이제 깊은 부분부터 시작하겠습니다.
이 프로젝트를 생성해 봅시다. 두둥탁!
// ContentView
struct ContentView: View {
@State private var text: String = ""
var body: some View {
VStack {
TextField("입력해주세요", text: $text)
.padding()
.textFieldStyle(.roundedBorder)
}
}
}ContentView에서 TextField를 만듭니다.
struct ContentView: View {
@State private var text: String = ""
var body: some View {
VStack {
TextField("입력해주세요", text: $text)
.padding()
.textFieldStyle(.roundedBorder)
HStack(spacing: 20) {
Button {
// 버튼을 눌렀을 때 텍스트 저장
} label: {
Text("텍스트 저장")
}
// 디자인적 요소 ( 굳이 필요없다면 삭제해도 됨 )
Rectangle()
.frame(width:1, height: 10)
Button {
// 버튼을 눌렀을때 다음 페이지로 이동
} label: {
Text("다음 페이지로")
}
}
}
}
}직관적인 인터페이스를 위해 버튼 부분을 꾸몄습니다…
1) 키를 눌렀을 때 AppStorage에 저장
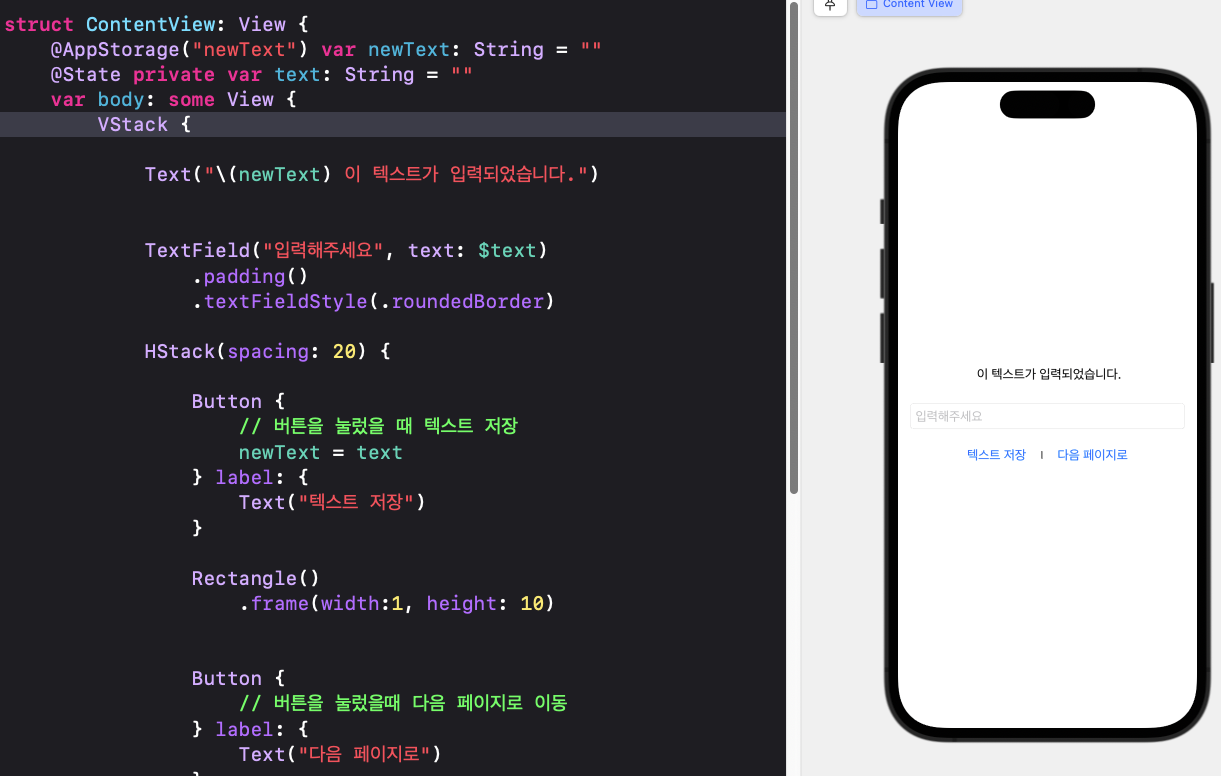
import SwiftUI
struct ContentView: View {
@AppStorage("newText") var newText: String = ""
@State private var text: String = ""
var body: some View {
VStack {
Text("\(newText) 이 텍스트가 입력되었습니다.")
TextField("입력해주세요", text: $text)
.padding()
.textFieldStyle(.roundedBorder)
HStack(spacing: 20) {
Button {
// 버튼을 눌렀을 때 텍스트 저장
newText = text
} label: {
Text("텍스트 저장")
}
Rectangle()
.frame(width:1, height: 10)
Button {
// 버튼을 눌렀을때 다음 페이지로 이동
} label: {
Text("다음 페이지로")
}
}
}
}
}앱 스토리지를 추가합니다. AppStorage가 키와 값 값으로 구성되어 있다는 것을 알고 계십니까? 화면에 표시할 텍스트(newText)를 추가했습니다.

여기 보너스!!
현재 입력된 값이 없습니다. ” “이 텍스트가 입력되었습니다. 입력이 저장되었을 때만 보이게 하려면 어떻게 해야 하나요???
답은… 새 텍스트입니다. 선택 과목 당신은 그것을 처리해야합니다.

재미있지 않나요? 계속 갑시다!
2) AppStorage 값을 다음 페이지로 전달
페이지를 넘기는 방법에는 여러 가지가 있습니다. NavigationView / Sheet / FullcoverSheet… 오늘은 NavigationView를 사용하여 다음 페이지로 스크롤합니다.
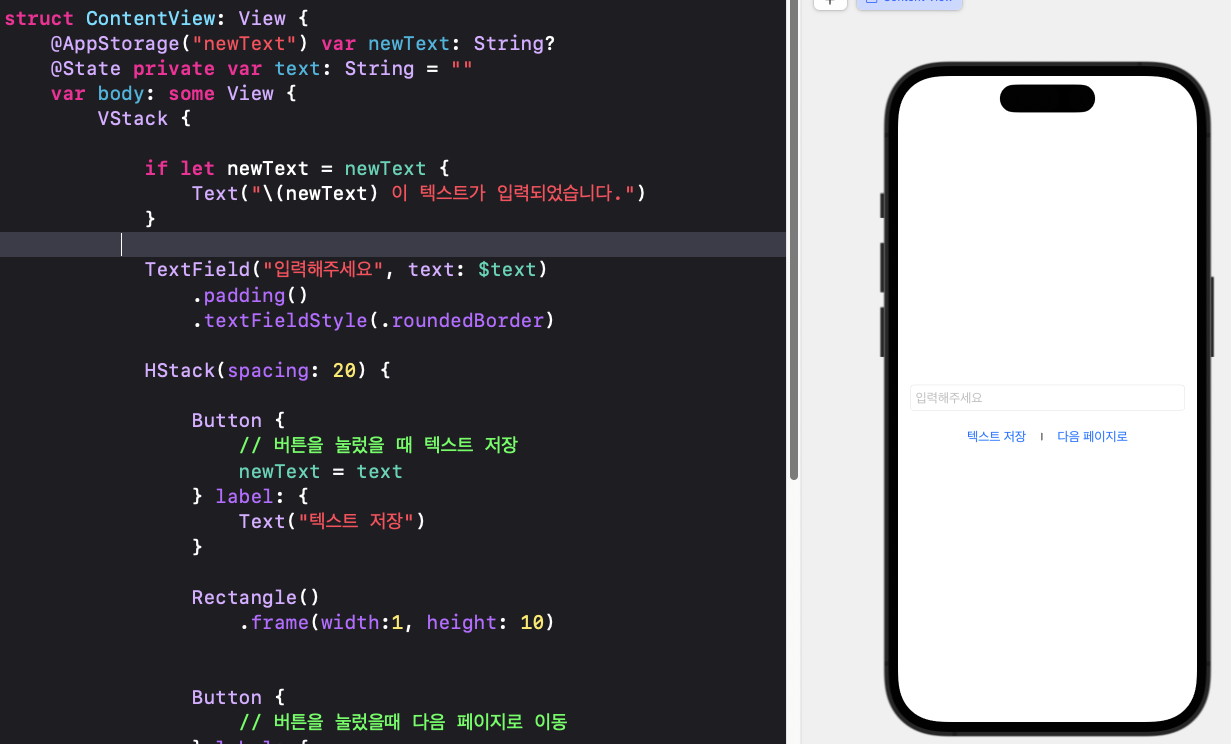
import SwiftUI
struct ContentView: View {
@AppStorage("newText") var newText: String?
@State private var text: String = ""
var body: some View {
NavigationView {
VStack {
if let newText = newText {
Text("\(newText) 이 텍스트가 입력되었습니다.")
}
TextField("입력해주세요", text: $text)
.padding()
.textFieldStyle(.roundedBorder)
HStack(spacing: 20) {
Button {
// 버튼을 눌렀을 때 텍스트 저장
newText = text
} label: {
Text("텍스트 저장")
}
Rectangle()
.frame(width:1, height: 10)
NavigationLink {
// 버튼을 눌렀을때 다음 페이지로 이동
NextView()
} label: {
Text("다음 페이지로")
}
}
}
}
}
}
}1. 넥스트뷰를 생성합니다.
2. NavigationView로 VStack을 래핑하고 버튼을 NavigationLink로 변경하면 완료됩니다! 얼마나 쉬운가요
3) NextView의 모든 화면에 AppStorage 값을 적용하는 방법은 무엇입니까? …. 같은 방식으로 @AppStorage를 작성하면 됩니다.
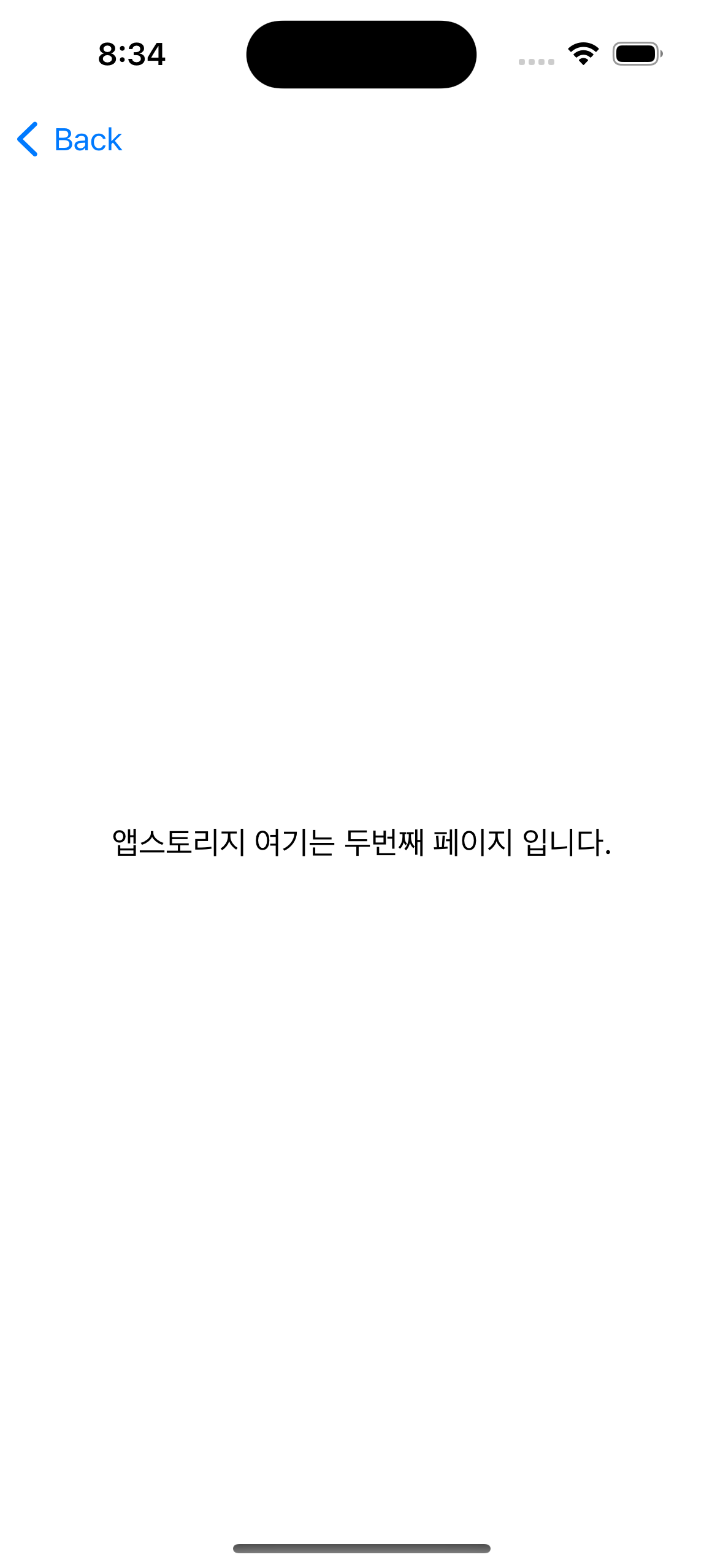
struct NextView: View {
@AppStorage("newText") var newText: String?
var body: some View {
if let newText = newText {
Text("\(newText) 여기는 두번째 페이지 입니다.")
}
}
}어때요?? 쉽네요. 조금… @ObservedObject, @EnvironmentObject, 그런 느낌 비슷한 느낌을 찾는다면…

리셋 버튼을 추가하자
struct NextView: View {
@AppStorage("newText") var newText: String?
var body: some View {
VStack {
if let newText = newText {
Text("\(newText) 여기는 두번째 페이지 입니다.")
}
// 버튼 추가
Button {
// 첫번째 방법
newText = nil
// 두번째 방법
UserDefaults.standard.set("", forKey: "name")
} label: {
Text("텍스트 초기화하기")
}
}
}
}
이것으로 @AppStorage의 고급 부분을 마칩니다.
