아래는 프로필 페이지에 사진을 업로드하기 위해 로컬에서 이미지를 선택할 때 미리보기에 대한 코드입니다. 처음에는 기본 이미지가 표시되는 동안 이미지 파일을 선택하면 이미지를 업로드하기 전에 화면에 표시됩니다.
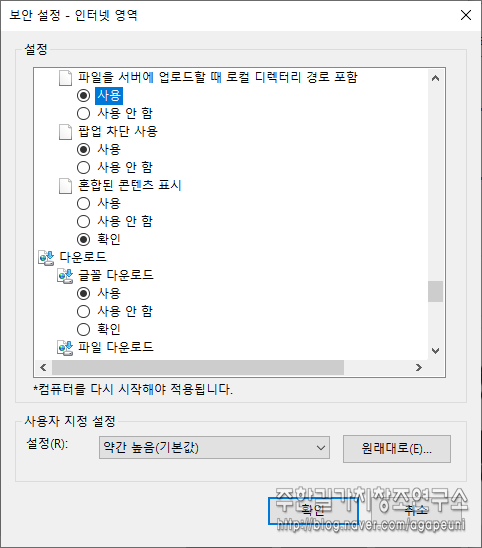
브라우저에서 볼 수 있는 문제로 파일을 선택하면 C:\fakepath에서 파일을 찾으려고 시도합니다. Fakepath 문제를 해결하려면 인터넷 옵션 메뉴를 선택한 다음 보안 탭 > 인터넷 > 사용자 지정 수준을 선택합니다. 그리고 중앙 하단의 “서버에 파일을 업로드할 때 로컬 디렉토리 경로 포함”을 선택합니다.

아래는 전체 코드입니다.
<!DOCTYPE html>
<html lang="ko" class="">
<head>
<meta charset="utf-8"/>
<meta http-equiv="cache-control" content="no-cache"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script type="text/javascript">
function ImageViewer() {
var IMAGE_MAX_WIDTH = 225;
var IMAGE_MAX_HEIGHT = 225;
var IMAGE_EXTENSION_TYPES = ( 'bmp', 'jpg', 'jpeg', 'gif', 'png' );
// 업로드하는 사용자의 이미지를 미리보기합니다.
// inputID : form의 input 태그 아이디입니다.
// imageID : 입력 화면에 미리보기에 이용할 기본 이미지가 있어야합니다.
function preview(inputID, imageID) {
var inputField = document.getElementById(inputID);
var source = inputField.value;
var ext = source.substring(source.lastIndexOf(".") + 1, source.length).toLowerCase();
for (var i = 0; i < IMAGE_EXTENSION_TYPES.length; i++) {
if (IMAGE_EXTENSION_TYPES(i) == ext)
break;
}
if (i == IMAGE_EXTENSION_TYPES.length) {
alert('지원하지 않는 이미지 형식입니다. 지원 형식:\n\n' + IMAGE_EXTENSION_TYPES.join(', '));
return;
}
// 브라우저 검사하여 실제 이미지 경로 찾기
var ua = window.navigator.userAgent;
var localImagePath;
if (ua.indexOf("MSIE") > -1) {
if (source.indexOf("\\fakepath\\") < 0) {
localImagePath = source;
} else {
inputField.select();
localImagePath = document.selection.createRange().text.toString();
inputField.blur();
}
} else {
if (ua.indexOf("Firefox/3") > -1) {
localImagePath = inputField.files.item(0).getAsDataURL();
} else {
localImagePath="file://" + source;
}
}
// 이미지 사이즈 조정
var uploadImage = new Image();
uploadImage.src = localImagePath;
var x = parseInt(uploadImage.width);
var y = parseInt(uploadImage.height);
if (x > IMAGE_MAX_WIDTH) {
y *= IMAGE_MAX_WIDTH / x;
x = IMAGE_MAX_WIDTH;
}
if (y > IMAGE_MAX_HEIGHT) {
x *= IMAGE_MAX_HEIGHT / y;
y = IMAGE_MAX_HEIGHT;
}
if (x == 0 || y == 0) {
x = IMAGE_MAX_WIDTH;
y = IMAGE_MAX_HEIGHT;
}
// 이미지 교체
var targetImage = document.getElementById(imageID);
targetImage.style.display = (x < 1 || y < 1) ? 'none' : '';
targetImage.src = uploadImage.src;
targetImage.width = x;
targetImage.height = y;
}
this.preview = preview;
}
var imageViewer = new ImageViewer();
</script>
</head>
<body>
<div id="photoScreen"></div>
<form>
이미지 업로드 : <br/>
<input type="file" id="myphoto" onchange="imageViewer.preview('myphoto', 'previewImage');" /> <br />
<br /> <img id="previewImage" name="previewImage" src="http://agapeuni.m/images/default.png" alt="이미지 미리보기" />
</form>
</body>
</html>
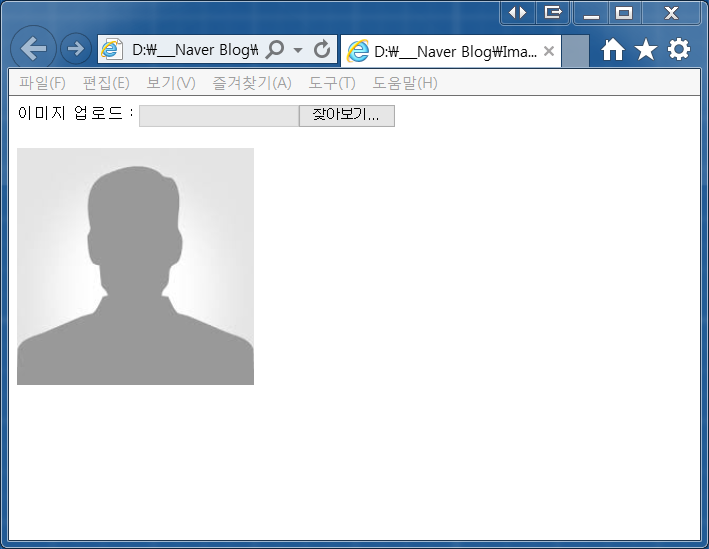
아래는 처음 뜨는 화면입니다.

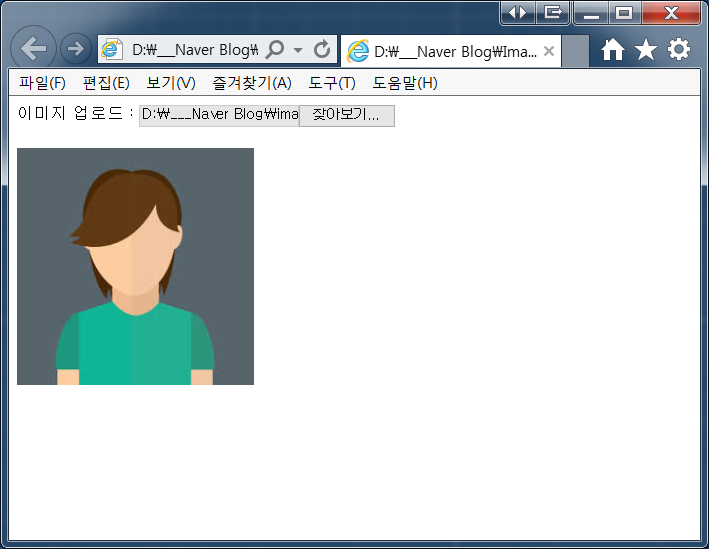
파일을 선택하면 선택한 이미지가 화면처럼 나타납니다. 이미지는 가로 225 세로 225로 강제 설정되었습니다.